实现流媒体 直播 demo
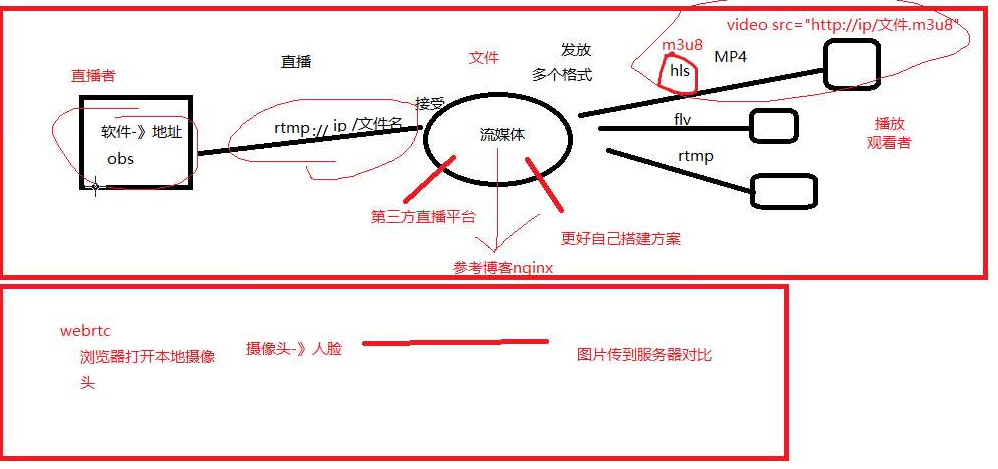
原理图:
我们使用是h5 所以我们直播通过手机端进行访问
让我们一起开始奇妙的流媒体之旅吧!
1、下载nginx-rtmp-module:
nginx-rtmp-module的官方github地址:https://github.com/arut/nginx-rtmp-module
使用命令:
将nginx-rtmp-module下载到linux中。
2、安装nginx:
nginx的官方网站为:http://nginx.org/en/download.html
本次默认安装目录为:/root, add-module为下载的nginx-rtmp-module文件路径。
安装时候可能会报错没有安装openssl,需要执行命令:
3、修改nginx配置文件:
加入以下内容:
hls_path需要可读可写的权限。
修改http中的server模块:
当然了,root可以跟据自己的需求来改的。
然后启动nginx:
关于更多rtmp的参数可以参考:https://github.com/arut/nginx-rtmp-module/wiki
4、开始推流
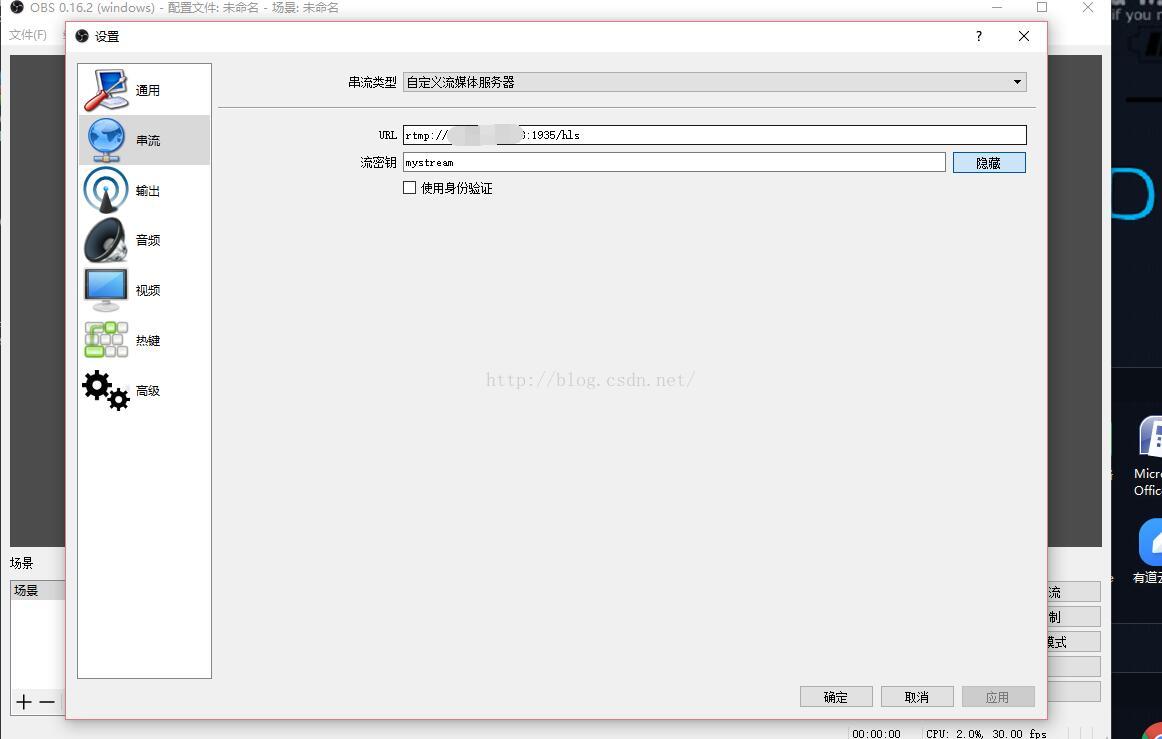
做好以上的配置后,就可以开始推流了,我们可以使用obs来推流。
在设置->串流 中填写信息:URL为 rtmp://xxx:1935/hls,xxx为你的服务器的IP地址,hls是用来存放流媒体的。
秘钥可以随便填写一个,用来播放的时候识别播放哪个流媒体的,例如填写test等。
填写完毕后,点击开始串流,就说明我们的流媒体服务器搭建成功了。
5、观看直播(拉流)
观看直播就比较简单了,可以简单的使用h5的vedio标签就可以观看了。
可以访问http://xxx:81/hls/mystream.m3u8来观看直播,其中xxx为你的服务器IP地址,
或者使用
同上, xxx写的是你服务器IP地址。
然后使用手机访问这个网站就能够观看直播了。延迟大概在20S左右。
(在iOS的safari浏览器中可以正常观看)
写在最后
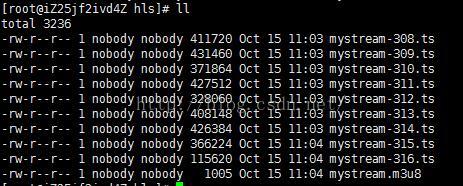
为什么延迟 那么高呢?这是因为服务器将视频流切断成一个个小的以.ts结尾的文件。

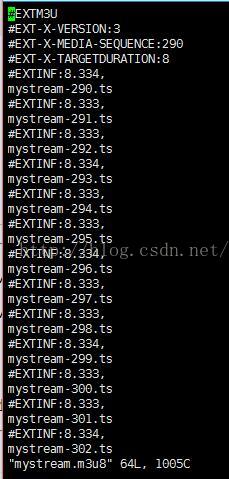
而我们访问的是.m3u8文件,这个文件内容是将一个个ts文件串联起来的,这就达到了一个播放的效果,所以看起来会有很大的延迟。

如果降低延迟也不是没有方法,可以设置切片生成的大小以及访问的速度,但是这样大大增加了服务器的压力。
当然,我们也可以用rtmp拉流工具(VLC等)来看该直播,延迟大概在2-5S左右,拉流地址与推流地址一致。